
Autor: Jaime Sierra Silva | Sierra Estudio
Inicio < Blog < Tutoriales < Como crear Snippets personales en VS Code
En el Tutorial crearemos snippets personales que nos ayudarán a programar velozmente sin preocuparse de sintaxis o detalles.
Más de alguien abra descargado una extensión de Snippets de VS Code, pero ¿Porqué no crear los que sean más usados por uno?
Es muy simple y debemos hacer lo siguiente:
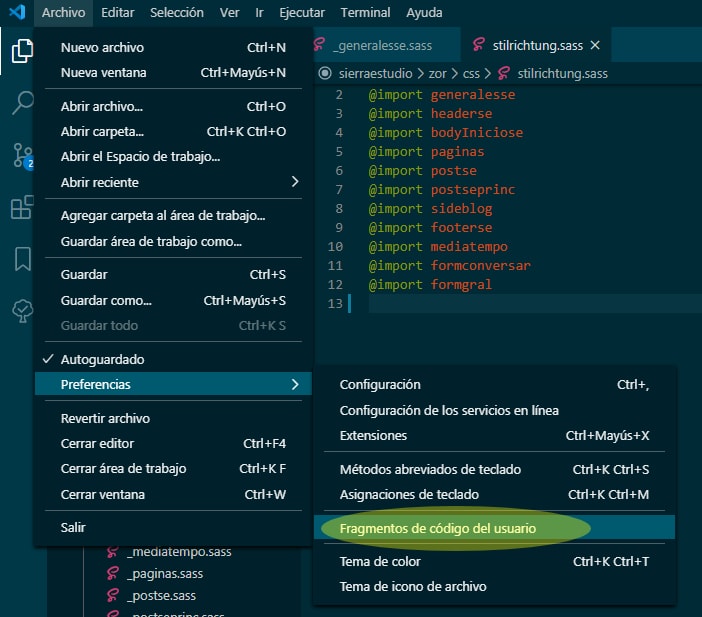
1) En el Menú superior de VS Code elegimos Archivo, luego Preferencias para finalmente elegir Fragmentos de código del usuario.

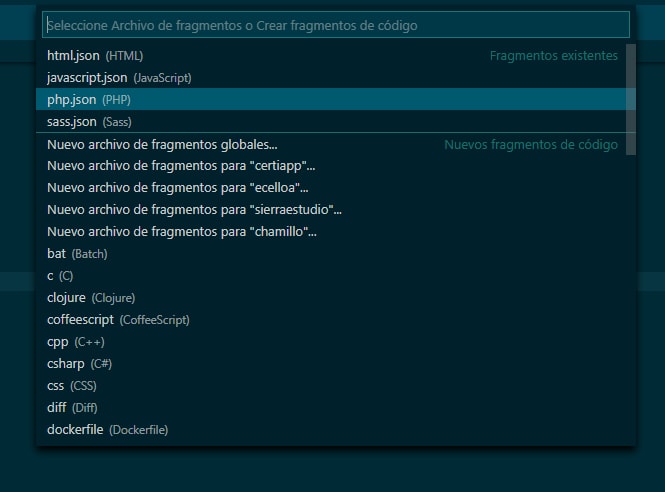
2) En la mitad de VS Code se desplegará un listado de opciones, para el Tutorial seleccionaremos php.json

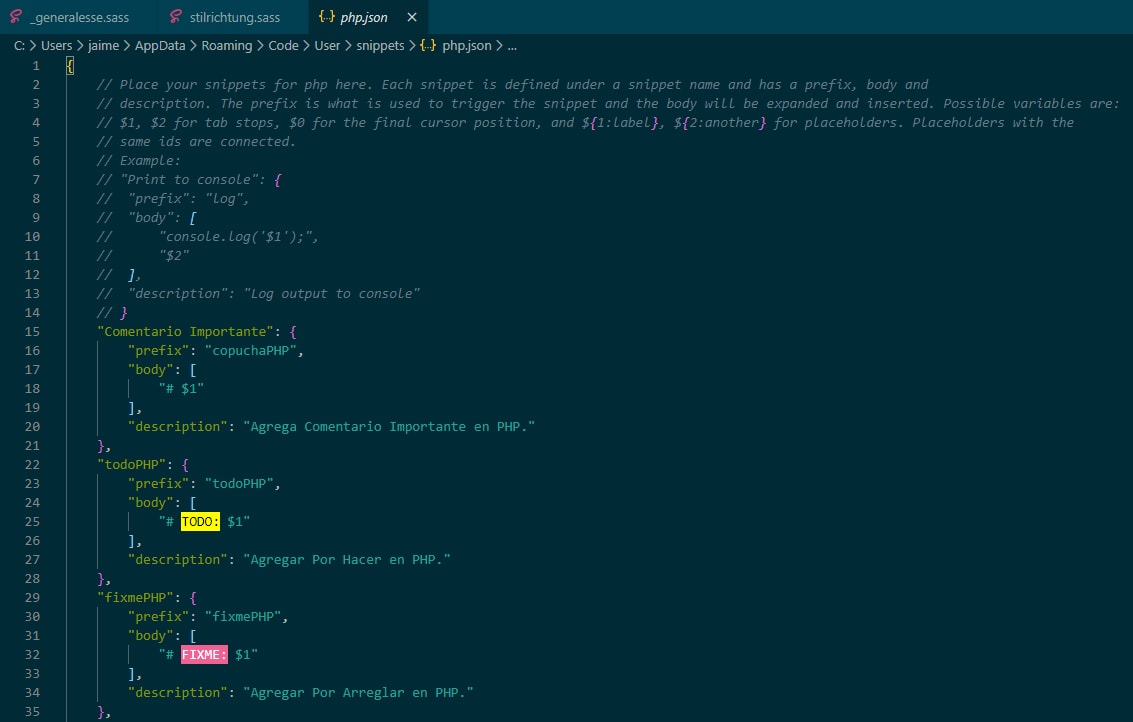
3) Se abrirá el archivo de fragmento de código php.json, como verán hay una explicación y ejemplo que está comentado además de algunos snippets que he creado.

4) La estructura es muy simple:
| 1 | “Título General”:{ |
| 2 | “prefix”:“NombreCortoParaLlamarlo”, |
| 3 | “body”:[ |
| 4 | "# $1" |
| 5 | ], |
| 6 | “description”:“Comentario corto.” |
| 7 | } |
A continuación explico línea por línea:
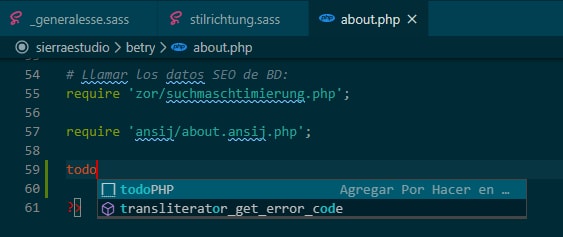
4) Por ejemplo el prefix es todoPHP, escribimos ‘todo’ y aparecerá un recuadro que aparece el prefix completo de todoPHP y se ve parte de ‘description’.

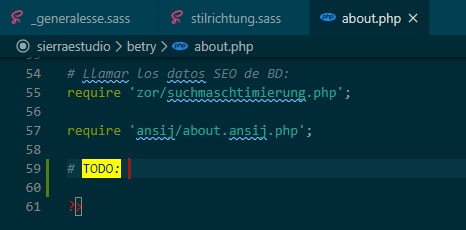
5) Aparecerá la estructura que se escribió dentro de body, fíjense que el cursor que es la línea vertical roja está a la derecha del símbolo # y en la ubicación de $1:

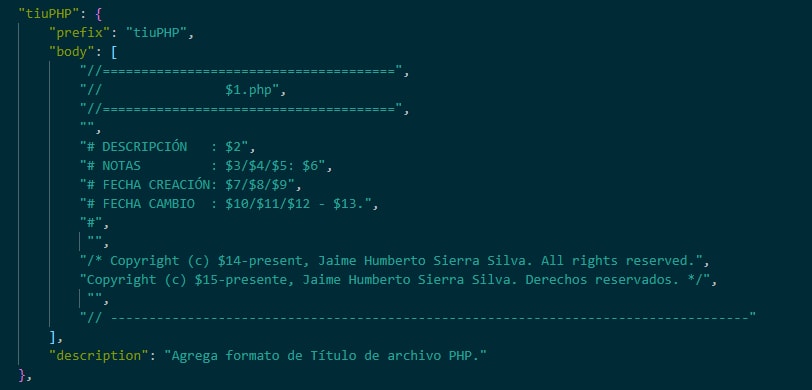
Puede que el ejemplo visto es muy simple, ahora verán uno que lo utilizo como encabezado de mis archivos PHP para comenzar a escribir documentación, tiene 15 variables ($1...$15) y el objetivo es documentar la lógica del archivo:

Bueno, espero que el Tutorial les haya servido ¿Qué snippet crearían?