
Autor: Jaime Sierra Silva | Sierra Estudio
Inicio < Blog < Tips < Cómo optimizar imágenes para tus proyectos web
¿Quedan muy pesadas tus páginas web o documentos al querer usar tus imágenes? Veremos como bajar su peso sin perder mucha calidad.
Yo creo que a más de alguien le ha ocurrido que al usar imágenes en un informe éste aumenta mucho de peso y son sólo pocas páginas, llegando a pesar más de 5 MB provocando problemas en algunos correos de empresas que no permiten archivos adjuntos de tanto peso. O también cuando uno encarga a un Diseñador web o Agencia la creación de un sitio web se da cuenta de un problema, al ver ciertas páginas con imágenes JPG o PNG éstas se demoran mucho en cargar, por ejemplo 7 o más segundos, y cuando uno le preguntan responden: “Es la imagen que me pasó”....
Una opción es disminuir su tamaño…. Pero eso puede distorsionar lo que se quiere mostrar. Lo otro, recomendado en varias páginas web, es cambiar en un software de edición de imágenes ciertas configuraciones y calidad, etc, etc, etc. Entre nosotros, son SOLUCIONES ENGORROSAS y que nos puede tomar tiempo en algo que puede ser tan fácil como arrastrar y soltar, pero comencemos por lo básico.
Existen 4 tipos de archivos más utilizados:
Hay más formatos pero en lo referente a páginas web y archivos son los más utilizados. Como todo en la vida, cada tipo de archivo tiene sus ventajas y desventajas.
Puede que sea trivial o simple la pregunta ¿Qué tipo de archivo de imagen usar? Según lo que dice la experiencia de muchos, y también personal, se utilizan sólo 3 tipos de archivos:
Se usa para mostrar una fotografía o imagen que no requiera de uso de transparencia. Pero se debe tener la precaución de que si se quiere editar sea al mayor tamaño posible, y luego reducirlo al tamaño a utilizar.
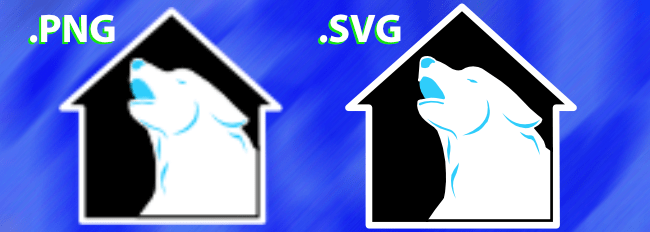
Si quiero mostrar una imagen con transparencia utilizo este formato. Debo destacar que es un formato muy utilizado para logotipo, aunque para mi erróneamente ya que en algún momento se verá pixelado (o con mosaicos) al aumentar el zoom del documento o sitio web en donde se encuentra, pero esto tiene solución usando SVG.
El ideal para logotipos, iconos o diagramas. Como indique anteriormente, SVG es un formato de dibujo vectorial y de bajo peso, refleja calidad sin pixelación o mosaicos sin importar el zoom que se use. Este tipo de archivo NO REQUIERE SER OPTIMIZADO. Vean el siguiente ejemplo usando el logotipo de SiERRA eStudio en versión PNG (a la izquierda) y SVG (a la derecha):

Existen alternativas de software que optimiza imágenes que se pueden descargar en el computador, pero que en general requieren configuraciones y probar muchas veces para obtener lo que se requiere, pero que al compararlo con alternativas de software web (o aplicación web) la calidad resultante es inferior….. y también el peso del archivo de la imagen.
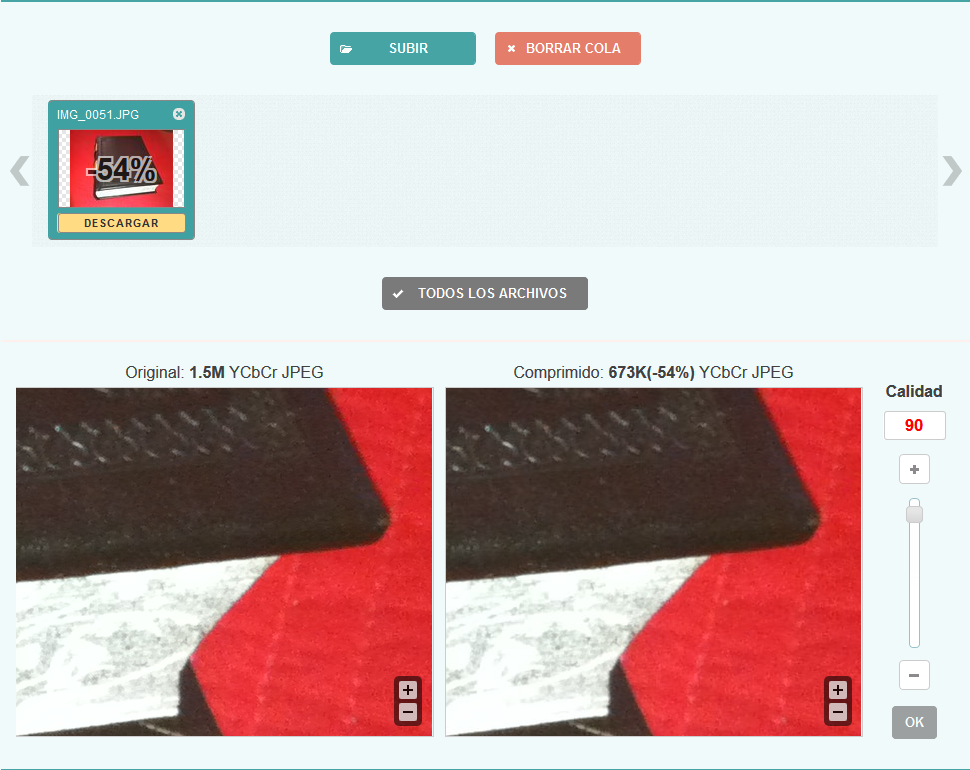
Existen muchas alternativas Web para optimizar imágenes JPG o PNG, pero el que mejores resultados en CALIDAD y PESO es Optimizilla, y sus ventajas son:

Si quieren probar pinchen en el siguiente botón:
Bueno, espero que este Tip haya sido claro y útil ¿Saben de otro software o aplicación web para optimizar imágenes JPG y PNG de calidad?